ניהול גרסאות חכם של Design System

יציבות ה- Design System היא מצרך חשוב בעולם התוכנה כיוון שהיא מאפשרת שימוש חוזר ברכיבים ודפוסי עיצוב שכבר פותחו, והיא חוסכת את הצורך לחזור אחורה ולתקן. יחד עם זאת, היא לא תמיד עולה בקנה אחד עם אופי העבודה הדינמי שלנו אשר דורש מאיתנו לספק תוצרים בקצב גבוה, ולהתפתח ולהשתכלל עם הזמן. ניהול גרסאות מינוריות ומז'וריות הוא הפתרון למתח הזה, אבל חשוב לעשות זאת נכון. בעוד הגרסאות המז'וריות יכולות לכלול גם שינויים מהותיים ב- UX, התדירות שלהן חייבת להיות נמוכה יחסית – כך נשיג יציבות. תדירותן של הגרסאות המינוריות, לעומת זאת, יהיה גבוה יותר, אבל השינויים ביניהן חייבים להיות קטנים ככל האפשר. שילוב של זה יחד עם גישה סבלנית יחסית לחוסר עקביות תאפשר למוצר שלנו להתפתח ולהתקדם, ול- Design System שלנו להיות מנוע צמיחה אמיתי.
הקמת Design System היא מאמץ גדול – על כך אין ויכוח. מיפוי בעיות ה- UX, הסכמה על הפתרונות, בדיקתם על משתמשים, תיעודם והנגשתם לארגון הם אתגרים משמעותיים שדורשים זמן רב ותשומות שאינן בטלות בשישים. אבל הטמעה של ה- Design System בארגון ושמירה שלה עדכנית וצומחת יחד עם צרכי הארגון, היא בעיני האתגר המשמעותי יותר, מכיוון שהוא מחייב מאמץ מתמשך, ומכיוון שהוא דורש מאיתנו, אנשי ה- UX, מיומנויות שאנחנו בד"כ פחות מורגלים בהם. עלינו לגבש מדיניות ברורה לגבי אופן אימוץ ה- Design System בפרויקטים השונים בארגון, להגדיר בחוכמה כיצד מוסיפים דפוסי אפיון חדשים ל- Design System מבלי "לנפח" אותה, עלינו ליצור סביבה שמעודדת אימוץ של ה- Design System, ולבסוף להוביל את הארגון לאמץ את ה- Design System. על כל אלה תוכלו לשמוע בהרחבה בהרצאה שהעברתי לפני כשנתיים במיטאפ של SAP בנושא Design Systems, אבל אם הייתי צריך לבחור היבט אחד ויחיד שהוא הוא האתגר החשוב ביותר (וגם המורכב ביותר) בהטמעה של Design System בארגון הייתי אומר שהוא אתגר מציאת האיזון הנכון שבין יציבות ה- Design System לגמישותה. האתגר הזה מורכב לא רק בגלל שהוא מחייב הפעלת כישורי ניהול, אלא בעיקר בגלל שהוא מחייב אותנו לחשוב קצת אחרת על UX – אחרת ממה שחונכנו לחשוב. על כך אני מבקש לדבר בפוסט הנוכחי.
מהו אתגר האיזון בין יציבות לגמישות?
בצד אחד של המשוואה יש את קבוצות המוצר והפיתוח שלהן בד"כ יש אינטרס מובהק לשמור על יציבות לאורך כמה שיותר זמן. ההיגיון הוא פשוט – ככל שה- Design System שלנו יציבה יותר, כלומר, משתנה לעיתים רחוקות ככל האפשר, כך הם נדרשים לעשות פחות שינויים. פחות שינויים שווה פחות מאמץ פיתוחי שזה כמעט תמיד טוב מבחינתם. בנוסף, יציבות מאפשרת שימוש חוזר באותם פתרונות UX, דבר שבתורו תורם כמובן לשמישות ולחוויה טובה, גם חוסך בעלויות האפיון והפיתוח, וגם מקל מאוד על יצירת Alignment בין מוצרים שונים באותו ארגון.
מצד שני, אנחנו יודעים שבפרקטיקה של החיים בעולם פיתוח התוכנה דרישות מתפתחות ומשתנות, לעיתים אנחנו נדרשים לפתרונות שונים לבעיות שעל פניו נראות דומות, והס מלהזכיר, גם אנחנו לא מושלמים. לא היינו רוצים Design System קפואה שלא מאפשרת לנו לשכלל את הפתרונות שלנו ולתקן את הטעויות שעשינו. הוסיפו לכך את העובדה המתסכלת שגם העולם מסביבנו לא עומד מלכת, ושמדי פעם צצות להם פרקטיקות חדשות, וטרנדים חדשים, וקיבלתם את הצד השני של המשוואה. עם כל הכבוד ליציבות, היינו רוצים ליצור Design System גמישה ודינמית שעומדת במבחן הזמן ומאפשרת לנו את מרחב ההתפתחות הכל-כך חשוב בתחום שלנו. מנגנון ההפעלה של Design System בארגון שלנו חייב, אם כן, להיות משוכלל דיו כדי לעמוד בדרישה הזאת.
הפתרון – ניהול גרסאות חכם
הפתרון לבעיית היסוד הזאת שאוב מעולם התוכנה ומעולם ניהול המוצר – על היציבות נשמור באמצעות גרסה מז'ורית ואת הגמישות נשיג באמצעות גרסה מינורית. חישבו למשל על MS Office, iOS, Android או כל מוצר תוכנה גדול אחר שעולה בדעתכם – כל כמה זמן אתם מקבלים עדכון גרסה "קטן" חדש, והאם אתם תמיד מודעים לשינויים שכלולים בו? ואם אתם כבר מודעים לשינויים, כמה מתוכם מהפכניים – כאלה שמחייבים אתכם להתרגל מחדש? ומה קורה כאשר הם רוצים שתהיו מודעים לשינויים? בד"כ זה מלווה בקמפיין גדול, שלא לומר, חגיגה, שבה משווקים לכם את כל הדברים החדשים הנפלאים שאין לכם מושג איך הסתדרתם בלעדיהם עד כה.
אותו דבר בדיוק אפשר לעשות עם ה - Design System הארגוני – גרסה מז'ורית תאפשר לנו להציג את כל השינויים הנדרשים, בכל הרמות, אך תדירותו תהיה נמוכה יחסית (כתלות באופי הארגון והמוצר, אך לא פחות משנה), ובד"כ תיכרך בשינוי ארגוני כלשהו, כגון מיתוג מחדש, יצירת יתרון תחרותי, שינוי כיוון מוצרי או שינוי טכנלוגי משמעותי. גרסה מינורית לעומתה, תאפשר להכניס שינויים צנועים ומוגבלים יותר ל- Design System שלנו, אבל תדירותו תהיה הרבה יותר גבוהה. עליה של גרסה מינורית לא צריכה להיות תלויה בשום גורם חיצוני. יתרה מכך, גרסה מינורית יכולה להתעדכן גם במודל רציף בדומה ל- CICD שמקובל מאוד בעולמות ה- SaaS.
הגבלת השינויים לשינויים קטנים ככל האפשר מאפשרת להוסיף עוד שני עקרונות חשובים שיהפכו את הגישה הזאת למנצחת. העיקרון הראשון הוא שאנחנו לא מחייבים את הפרויקטים להתיישר עם הגרסה המינורית האחרונה. כלומר, גם אם עשינו שינוי בדפוס עיצוב מסוים בגרסת המינורית האחרונה שלנו, אנחנו לא דורשים מהמערכות שהשתמשו בו שיכניסו את השינוי. העיקרון השני הוא שדפוסי עיצוב מגרסאות מינוריות שונות יכולות לדור בכפיפה אחת. כלומר, לא רק שאנחנו לא כופים מעבר לגרסת המינורית העדכנית ביותר, אנחנו אפילו מאפשרים שימוש בדפוסי עיצוב ורכיבים מגרסאות מינוריות שונות. זה אומר גמישות בשני מישורים:
- ברמת דפוס העיצוב עצמו – כאשר מפתחים פיצ'ר חדש ניתן להשתמש ברכיב העדכני ביותר למרות שאותו רכיב אולי מופיע כבר במופע הישן שלו במקומות אחרים במערכת. מובן שכדאי להשתדל שמקרה זה לא יתרחש לעיתים קרובות, וכדאי להגבילו למודולים נפרדים או לפחות למסכים נפרדים, אבל זה אפשרי. אני מציע לתת לאיש ה- UX ולמנהל המוצר להיות אלה שמפעילים את השיקול הזה.
- באותה גרסת מערכת, יתכן שימוש ברכיב "חדש", כלומר, מהגרסה המינורית העדכנית ביותר, ושימוש ברכיב אחר, "ישן", כלומר, מגרסת מינורית קודמת, אפילו שאולי קיימת עבורו גרסת מינורית עדכנית יותר.
כדי לרדת מהרמה התיאורטית לרמה המעשית ניתן להסתכל על התרשים הבא בו תוכלו להתרשם כיצד עשויה להראות תמונת דפוסי עיצוב במערכת תיאורטית כלשהי:
 דפוסי עיצוב שונים ואיך הם באים לידי ביטוי בגרסאות שונות של הפרויקטים בארגון - גמישות בהבדלם קטנים היא שם המשחק
דפוסי עיצוב שונים ואיך הם באים לידי ביטוי בגרסאות שונות של הפרויקטים בארגון - גמישות בהבדלם קטנים היא שם המשחק
בתרשים ניתן לראות ארבעה דפוסי עיצוב שונים – טפסים, מנגנון צלילה פנימה (Drill-Down), כותרת ופורטלט. נניח שעבור כל אחד מדפוסי העיצוב הללו קיימת גרסה מינורית עדכנית – 1.02. כפי שניתן לראות, במערכת הדמיונית הזאת, הוחלט להישאר עם דפוס העיצוב מהגרסה הראשונה, על אף שקיימת גרסה עדכנית יותר. דפוס העיצוב השני לעומת זאת לא נדרש לפני Release X+2 של המערכת, ולכן לכשהוא כבר נכנס, הוא נכנס בגרסה המינורית העדכנית ביותר הקיימת עבורו. את דפוס העיצוב השלישי אנחנו רואים שכן החליטו לעדכן מ- Release ל- Release, אבל דפוס העיצוב הרביעי הוא המעניין ביותר. בדפוס זה אנחנו רואים שימוש בשתי גרסאות שונות באותה סוויטה – באפליקציה אחת נעשה שימוש באותה גרסה לאורך ה- Releases השונים, ובשניה נעשה כבר שימוש בגרסה העדכנית ביותר. מובן שאיש ה- UX ומנהל המוצר היו יכולים להחליט להשתמש באותה גרסה ישנה גם באפליקציה השניה, או לחילופין להחליף את דפוס העיצוב הישן בחדש גם באפליקציה הראשונה, אבל המודל שאני מציע מאפשר להם לעשות את השילוב הזה – שהם יעשו את השיקולים שלהם בתקווה שיגיעו למסקנה טובה ככל האפשר עבור המוצר שלהם. מבחינתי, החלטה כזאת חוקית ותקפה לחלוטין למרות החסרונות שלה. הגמישות הזאת, שמתאפשרת בזכות העובדה שהשינויים המתאפשרים בין הגרסאות המינוריות הם מזעריים, מסירה את ההתנגדויות והמגבלות ומביאה להשגת רמת עדכניות גבוהה יחסית – הכי טובה שאפשר להשיג בהינתן מגבלות המציאות.
פה המקום שבו אתם צריכים לעצור אותי ולשאול "אבל רגע, אם בנינו תשתית טובה של רכיבי UI כל זה לא אמור לקרות, שהרי ברגע שמחליפים רכיב UI ישן בחדש, כולם צריכים להתחלף באופן אוטומטי, לא?" אז זהו, שלא, או יותר נכון – לרוב לא. יש לכך שתי סיבות: הראשונה היא שלא כל דפוס עיצוב הוא רכיב UI עובד בקוד. גם בארגונים שיש להם מאגר רכיבים תשתיתי עשיר לא ניתן להכניס אליו כל דבר. תמיד יהיו דפוסי עיצוב שהם פשוט עניין של החלטה או הגדרה. למשל, גם במאגר הרכיבים המקיף ביותר לא ניתן לייצג את ההגדרה שישויות חדשות ייפתחו בדף חדש ולא בפופאפ מודאלי. הסיבה השניה היא אפילו פשוטה יותר – זה בד"כ לא עובד ככה. אף ארגון תוכנה רציני לא יסכים להחליף רכיב ברכיב בלי לבצע בדיקות מקיפות כדי לוודא שהשינוי לא פוגע בשום דבר. ובדיקות מקיפות עלולות להיות יקרות ולא כדאיות.
הגישה הזאת, שאין לי ספק שמיושמת במקומות רבים בתעשייה, יכולה להאיר באור קצת שונה "עבירות UX" שאנחנו מוצאים מדי פעם, גם אצל השחקנים הגדולים ביותר בשוק. קחו למשל את הדוגמא הזאת מ- PowerPoint 2016:
 חוסר עקביות בתוך אותה אפליקציה יכול להיות תולדה של החלטה מוצרית נכונה שמטרתה להימנע מסטגנציה הנובעת מקשיי מימוש
חוסר עקביות בתוך אותה אפליקציה יכול להיות תולדה של החלטה מוצרית נכונה שמטרתה להימנע מסטגנציה הנובעת מקשיי מימוש
אפשר לראות כאן שני דפוסי עיצוב שאמורים להיות זהים, אבל בפועל שונים – החץ הקטן של הגדרות הפסקה (בצד שמאל) פותח פופאפ מודאלי, בעוד שאותו החץ בדיוק של כלי הציור פותח פאנל צידי (צד ימין). לא הייתי שם בשביל להעיד, אבל לדעתי קיים סיכוי גבוה שהתקבלה כאן החלטה מודעת לחלוטין להשאיר את הפופאפ המודאלי של הפסקה ולא לשדרג אותו לגישה החדשה של הפאנל הצידי בדיוק מהסיבה הזאת – יתכן שהעלות הנילוות של הפיכת הפופאפ הזה לפאנל צידי היו גבוהות מדי, וב- Microsoft החליטו לבלוע את הצפרדע של חוסר העקביות בכדי להרוויח את השינוי הזה במקומות אחרים. זה מתחבר גם למאמר קודם שלי שבו טענתי שהקפדה יתרה על עקביות עלולה לפגוע ב- UX במקום לקדם אותו.
אבל מהו שינוי מזערי ומהו שינוי גדול?
כדי לענות על השאלה הזאת חילקתי את סוגי השינויים לארבע משפחות. מובן שבגרסה מזו'רית, בהגדרה, הכל מותר, אך בגרסה המינורית קיימות הגבלות לפי החלוקה הבאה:
- מודל הניווט – אסור לשנות
- דפוסי עיצוב קיימים – רק שינויים הכרחיים
- Look and Feel – רק שינויים מזעריים שכעמט ולא מורגשים
- הוספה של דפוסי עיצוב חדשים – מותר, כל עוד הם לא מתנגשים עם דפוסי עיצוב קיימים
לדוגמא, כאשר רצינו ב- NICE לשנות את אופן ההוספה של ישויות חדשות מטופס מודאלי לטופס In-page, או כאשר רצינו לשנות את ה- Look and Feel באופן משמעותי מגרסה כהה לגרסה בהירה, חיכינו לגרסה מז'ורית חדשה. לעומת זאת, כאשר החלטנו לשנות קלות את העיצוב הגרפי של פורטלטים, הצגנו את השינוי כבר בגרסה המינורית הבאה.
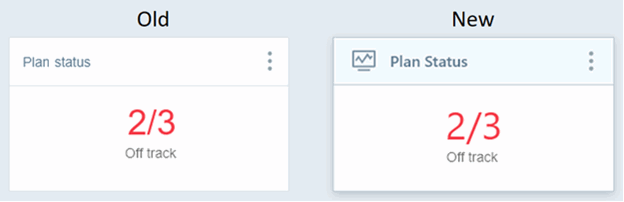
 דוגמא לשינוי המותר בין גרסאות מינוריות - מאפשר לשמור על רלוונטיות לאורך זמן מבלי לדרוש מצוותי הפיתוח מאמץ לא ריאלי
דוגמא לשינוי המותר בין גרסאות מינוריות - מאפשר לשמור על רלוונטיות לאורך זמן מבלי לדרוש מצוותי הפיתוח מאמץ לא ריאלי
דוגמא נוספת לשינויים מינוריים הם אייקונים של סטטוסים של ישויות. במודל עבודה אג'ילי, הרבה פעמים, ככל שעובר הזמן מתגלים עוד ועוד סטטוסים חדשים. בהתאם לכך, בכל גרסה מינורית חדשה צריך לעדכן את הרשימה עם סטטוסים חדשים. יחד עם זאת, שינוי של אייקון של סטטוס קיים זה כבר יותר מסובך וראוי שייעשה במשורה ורק לאחר שווידאנו שהדבר לא יצור חוסר עקביות בתוך המערכת ובין מערכות שונות. ואגב, במקרה כזה למשל, לא הייתי מאשר את השינוי ללא הבטחה שהשינוי יהיה גורף בכל המערכת.
באיזו רמה מנהלים את הגרסאות המינוריות והמז'וריות ואיך עושים זאת?
בדיוק בשביל לשמור על דינמיות גבוהה, גרסה מינורית צריכה להיות מנוהלת ברמת הרכיב הבודד, בעוד גרסה מז'ורית חייבת להיות גורפת – על ה- Design System כולה. כלומר, אם יש לי שינוי קטן שאני רוצה להכניס לרכיב כלשהו, אין טעם לחכות להעלאת גרסה מינורית רשמית של כל ה- Design System שלי – אפשר פשוט לנהל את הגרסאות המינוריות ברמת הרכיב הבודד. לעומת זאת, אם יש לי שינוי מז'ורי שאני רוצה להכניס לרכיב, צריך לחכות עד לגרסה המז'ורית של ה- Design System כולה. אם לא תעשו זאת, מהר מאוד תגיעו למצב שקשה לנהל אותו – בתוך אותה גרסה של ה- Design System שלכם ידורו בכפיפה אחת רכיבים שונים עם הבדלים משמעותיים ביניהם לבין גרסאות קודמות שלהם עצמם, וביניהם לבין רכיבים אחרים, דבר שיקשה עליכם מאוד לשמור על גרסה קוהרנטית. זה בתורו יגרום לכך שיקשה עליכם להחיל מדיניות אחידה וברורה בארגון לגבי השאלה מתי פרויקט יכול לעדכן את הממשק בהתאם לגרסת ה- Design System העדכנית ביותר שלכם, ומתי עליו להסתפק בגרסה מוקדמת יותר.
בכדי לתמוך במודל עבודה כזה, כלי התיעוד שלכם חייב לתמוך בניהול גרסאות בעצמו – הוא חייב לאפשר גישה לגרסאות מוקדמות יותר של כל רכיב ורכיב בלחיצת כפתור פשוטה. בנוסף, רצוי מאוד לעקוב אחרי השימוש שנעשה בגרסאות השונות של הרכיבים בכל אחד מהפרוייקטים. זה יאפשר לכם להבין באילו גרסאות של רכיבים הצרכנים שלכם משתמשים ובאילו לא, ואף לפנות אליהם ישירות ובצורה ממוקדת כאשר תרצו להציע להם לשדרג לגרסה חדשה.
שורה תחתונה
גישת "ההכלה", אם תרצו, לפיה יש לשמור על שינויים מזעריים ככל האפשר בין גרסאות מינוריות, יחד עם המדיניות הליברלית שלא מחייבת בהכרח עדכון לגרסה המינורית האחרונה, ושמאפשרת דו-קיום של רכיבים מגרסאות מינוריות שונות היא מפתח עיקרי להצלחת ההטמעה. היא מספקת מענה מאוזן לחששות של קבוצות הפיתוח והמוצר מחד ולאינטרס של קבוצת ה- UX בארגון. הם מצד אחד לא מחויבים "לרדוף אחרי הזנב של עצמם", ומצד שני, לנו, אנשי ה- UX, יש את האפשרות להכניס שינויים לפי הצורך, כל עוד הם לא שינויים גדולים מדי.
יחד עם זאת, חשוב להבין שהגישה הזאת גם מחייבת אותנו לחשיבה מעמיקה ויסודית בתחילת הדרך כיוון שהיא אומרת שאת דפוסי העיצוב הבסיסיים – בעיקר מודל הניווט וה- Look and Feel – אנחנו צריכים לאפיין ביסודיות ובמחשבה הצופה פני עתיד. כי אם נגלה שעשינו שגיאה בדפוסי העיצוב האלה אחד משני דברים לא טובים יקרה – או שנתקע עם דפוסי עיצוב נחותים לאורך זמן רב, או שנדרש להכריז מוקדם מדי על גרסה מז'ורית חדשה. נקודה זו מעוררת מחשבה נוספת ומעניינת – כיצד מגדירים דפוסי עיצוב כך שיהיו סבלניים ככל האפשר לשינויים עתידיים מבלי לכבול את ידינו בעתיד. על כך נדבר בפוסט הבא 😊
תודה רבה לאיילת פז-אקלר בעריכת המאמר