Consistency is Overrated

עקביות זה חשוב, אבל במציאות של תהליכי הפיתוח ברוב הארגונים, שמירה מוגזמת על עקביות עלולה להביא אותנו מהר מאוד לסטגנציה ולפשרה כואבת באיכות ממשק המשתמש. עקביות צריכה להיות עקרון נוסף, יחד עם שאר עקרונות השמישות – היא חשובה מאוד אבל לא עליונה, במיוחד לא בעולם שבו יש לנו Design System חפץ חיים. דווקא היכולת להפר את העקביות בשום שכל ובמקומות הנכונים יכולה להביא אותנו לתוצאות טובות בהרבה ול- Design System דינמי ועדכני.
אני יודע, הכותרת פרובוקטיבית. אבל לפני שאתם מזדעזעים, אבהיר: זה לא שאני לא חושב שעקביות היא לא חשובה – ההיפך הוא הנכון. עקביות היא כנראה אם כל העקרונות בתחום שלנו – בין אם אתה מהנדס אנוש קלאסי שמאפיין מערכות צבאיות או רפואיות, ובין אם אתה איש UX מהדור החדש שמאפיין פלטפורמות Gaming. ונכון, כל המחקרים בעולם עקביים בנושא הזה – אין כמו עקביות כדי להעלות את האמון של המשתמשים, כדי להוריד עקומת לימוד, וכדי להוריד עומס קוגניטיבי ותסכול. אך למרות כל זאת, מנסיוני בעבודה עם עשרות אנשי UX לאורך השנים, אני מרגיש בנוח לומר שיכול להיות שלקחנו את העקביות קצת רחוק מדי, ויכול להיות שהגיע הזמן למצוא נקודת איזון טובה יותר.
זה בא לידי ביטוי בשני היבטים מרכזים לדעתי - נקודתי ופרוייקטלי. הנקודתי הוא היצמדות יתר לפתרונות קיימים למרות שהמקרה מחייב פתרון אחר, ועליו דיבר בהרחבה חברי ויטלי מיז'יריצקי בהרצאה המצוינת שנתן בכנס UXI הקודם. השני, הפרוייקטלי, מתייחס להתפשרות מודעת ומוגזמת על פתרון נחות של דפוס עיצוב, לא רק למקרה ספציפי כזה או אחר, אלא כזה המשרת מקרים רבים ולאורך זמן. על ההיבט הזה אני מבקש להרחיב בפוסט הנוכחי.
בניגוד לעקביות הנקודתית שהמוטיבציה שלה נובעת מרצון חיובי בעיקרו להקל על המשתמש ע"י סיפוק פתרונות זהים לכמה שיותר אתגרי UX (באותה אפליקציה או באפליקציות שונות), המוטיבציה לעקביות הפרויקטלית נובעת גם מסיבה אחרת – מכיוון שאנחנו לא רוצים לפגוע בתהליך הפיתוח אנחנו נותנים להחלטות היסטוריות שהתקבלו, שהיו אולי טובות בשעתו, להכתיב לנו פתרון עקבי אך נחות שיש לו השפעה מקיפה לרוחב האפליקציה ולאורך זמן רב.
דוגמא:
כשנכנסתי לאחד מתפקידי האחרונים קיבלתי מצב נתון שהיה שגוי לפי דעתי. באחת ממערכות הדגל שהיתה בעיצומו של תהליך הפיתוח, כל ישות נפתחה בפופאפ מודאלי (למשל, מתוך טבלה). בעיני זה היה מאוד בעייתי כיוון שלפופאפ יש לא מעט מגבלות:
- הוא מעביר מסר תת סיפי של משהו זמני. ומה אם המשתמש רוצה לבלות זמן רב בישות הזאת?
- הוא קטן. ומה עם הישות כוללת הרבה מאוד מידע? ולא, לעשות פופאפ בגודל המסך כולו זה לא פתרון טוב. זה Abuse לייעוד המקורי של הפופאפ וזה גורם לאיבוד אוריינטציה כי אז קשה לראות את ההקשר שממנו הפופאפ הגיע.
- הוא "סופי" (או לפחות קרוב ל"סופי") במובן הזה שהסתעפות ממנו לדף אחר היא בעייתית בהיבטי שמישות, ובמובן הזה שלא מומלץ לפתוח מעליו עוד פופאפ. ומה אם בכל זאת צריך להסתעף או לפתוח פופאפ?
- הוא לא מתועד במחסנית הניווט בדפדפן. ואם המשתמש רוצה לחזור אליו באמצעות ה- Back?
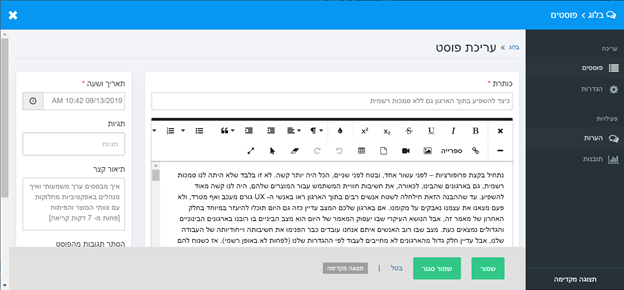
 עריכת פוסט בבלוג היא משימה משמעותית ותובענית שאורכת זמן ודורשת שטח מסך גדול ולכן לא מתאימה לפופאפ מודאלי
עריכת פוסט בבלוג היא משימה משמעותית ותובענית שאורכת זמן ודורשת שטח מסך גדול ולכן לא מתאימה לפופאפ מודאלי
ויש עוד סיבות, אבל נדמה לי שהבנתם את העניין. וגם אם אינכם מסכימים, זאת לא הנקודה. הנקודה היא שרציתי לשנות את ההתנהגות הזאת לאחר שהיא כבר מומשה בכל המערכת. אם עקביות היא בראש מעייני יש לי רק שתי אפשרויות: האחת, לוותר לגמרי על הרעיון ולהישאר עם הפופאפ גם באפיונים עתידיים, והשניה, לדרוש לשנות את הכל גם לאחור. אז מכיוון שאני עקשן, ניסיתי לעשות את הדבר השני – הלכתי לדבר אל ליבו של מנהל הפיתוח שיסכים לעשות את השינוי לאחור. לא הצלחתי. הוא נחרד רק מהמחשבה שהוא יצטרך לעדכן את הבדיקות האוטומטיות ולבצען מחדש על כל המערכת. לא עזרו כל החיוכים והנאומים חדורי האידיאולוגיה על כך ש"ככה זה באג'ייל" וש"גם לנו מותר לשנות דברים". "על גופתי", היתה תשובתו. האמת, אני מבין אותו – מבחינתו השינוי שהצעתי לא היה שווה את המאמץ והסיכון שהיה כרוך בכך.
עקביות מוגזמת עלולה לקבע את החשיבה ולהשאיר אותנו עם מצב נחות
אז הכל מתחיל בהכרה בעובדת החיים המצערת שהחיים לא מושלמים, ושבעולם האמיתי תמיד תהיינה מגבלות זמן, מערכות legacy שצריך לשמור איתם על alignment, פיתוח אג'ילי שלא מחכה לשום דבר, מנהלים שרוצים להתקדם ולספק את הסחורה בזמן, וכמעט אף פעם אנחנו לא מתחילים בנקודת האפס כשכל המידע הנחוץ ברשותנו. אה, ובעולם לא מושלם גם אנחנו לא מושלמים – לפעמים אנחנו טועים. מכאן קצרה הדרך לתובנה שאפיון בחברות מוצר הוא תמיד תהליך מתמשך ומתמיד של למידה ותיקון, ועכשיו רק נותר לפתור איך מנהלים את הסיפור הזה. מה שאני הבנתי הוא שאם אתעקש על אפיון ועיצוב מושלמים, אחד מהשניים בסוף יקרו – או שלא אוכל לשפר את המוצר שלי, או שאתיש למוות את צוותי הפיתוח שלי.
אז מה עושים? בוחרים באפשרות השלישית – מפרים את העקביות בתבונה. למשל, בהמשך לדוגמא הקודמת, אפשר להחליט שעושים את השינוי רק קדימה – כל מה שפותח כבר יישאר ללא שינוי, אבל מאותה נקודה בזמן והלאה כל ישות שתיפתח תיפתח בדף רגיל, כחלק אינטגרלי של מודל הניווט. נכון, זה יוצר מצב לא עקבי, אבל לפחות עוצרים את השגיאה – כל הישויות החדשות שיפתחו בדף המלא יהנו מכל היתרונות שהזכרתי קודם לכן. וכך, לאט לאט, בכל הזדמנות פיתוחית שתהיה, מסבים עוד ועוד פופאפים למסכים מלאים. זה תהליך ארוך, קצת מתסכל, אבל הוא היחיד שיכול לעבוד באמת. יתרה מכך, רוב הסיכויים שתזכו להערכה רבה מצד מנהלי הפיתוח (וכנראה גם המוצר) על כך שגיליתם גמישות מחשבתית. זה לא משהו שהם רגילים לראות בד"כ אצל אנשי UX.
רוצים עוד דוגמא? בבקשה.
באותה מערכת מהדוגמא הקודמת הוטמע רכיב טבלאי שכדי לנווט פנימה לאחת הרשומות הספיקה לחיצה אחת בכל מקום בשורה. ההתנהגות הזאת מאוד הגבילה אותנו כיוון שהיא לא איפשרה למשתמש לסמן רשומה בקלות. זה היה חשוב מכמה סיבות:
- סימון רשומה מבלי לצלול אליה פנימה מקל על ההתמצאות של המשתמש, במיוחד כאשר הוא רוצה לסרוק את הרשומות גם לרוחב.
- סימון רשומה מאפשר ביצוע פעולה מסרגל פעולות מרכזי (ולא, checkbox הוא לא פתרון טוב כי כדי לבחור את הישות הבאה שרוצים לבצע עליה פעולה צריך קודם לבטל את הבחירה הקודמת).
- סימון רשומה מאפשר גם להוסיף אלמנט של Preview של הרשומה לפני שהמשתמש מחליט שהוא רוצה לצלול לתוכה.
- כשאי אפשר לסמן רשומה מאוד קשה למצוא פתרונות סטנדרטים ואיכותיים לניווט בגריד באמצעות קיצורי מקלדת.
אז גם את זה רציתי לשנות, וגם כאן קיבלתי תשובה דומה ממנהל הפיתוח. מה לעשות, לוותר? ברור שלא. ביצענו בדיקת שמישות כדי להבין מה תהיה המשמעות של שימוש בשני סוגי טבלאות שחיות זו לצד זו באותה מערכת – האחת שעובדת כפי שתיארתי, והשניה שמאפשרת סימון של רשומה ללא צלילה פנימה. כדי לצלול פנימה המשתמש היה צריך ללחוץ לחיצה כפולה על העכבר או ללחוץ על לינק בעמודה "מובילה" – עמודה שייצגה באופן המובהק ביותר את הרשומה ותמיד הופיעה בטבלה (בד"כ שם הרשומה). לשימחתנו מצאנו שהשד לא היה נורא כל-כך. החיוויים התומכים בכל אחת מהטבלאות, כגון הסמן שהתחלף באייקון של יד בטבלה מהסוג הראשון (ולא התחלף בסוג השני מלבד בעמודה המובילה), והלינק הברור בעמודה המובילה שהופיע בטבלה מהסוג השני, עשו את העבודה. מעט מאוד משתמשים הבחינו בכלל שהיה הבדל בין סוגי הטבלאות, וכשהסבנו את תשומת ליבם לכך רובם טענו שהם לא רואים בזה חשיבות.
בכל אופן, למרות שהממצאים היו מעודדים, לא רצינו ללכת איתם רחוק מדי, ובסופו של דבר זה הגדרנו באילו תנאים אנחנו מתירים שימוש בטבלה מהסוג השני ובאילו לא. בדרך הזאת מיקסמנו את העקביות אבל לא ויתרנו על הטבלה עם ההתנהגות המתאימה כשהיה צריך.
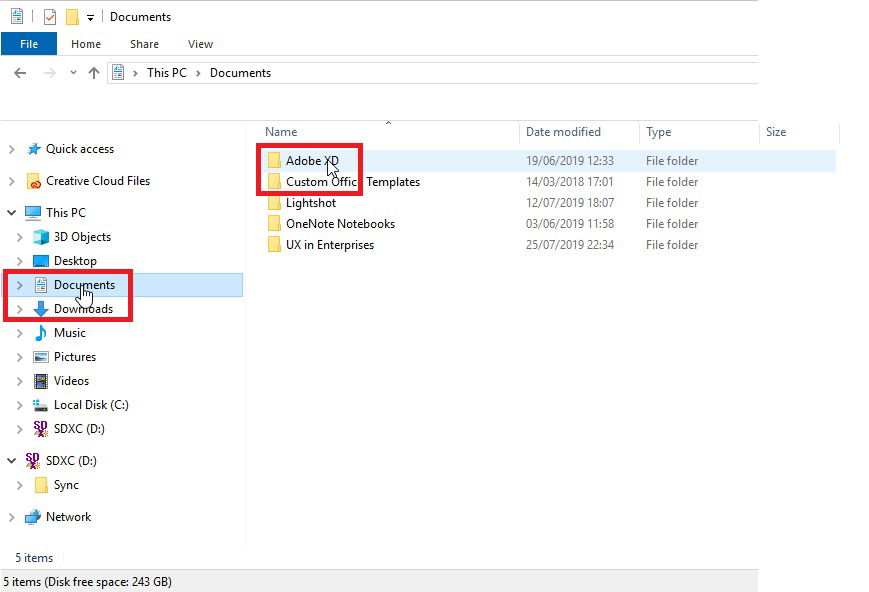
ואם עדיין לא השתכנעתם שזה יכול לעבוד, הרשו לי לתת לכם עוד שתי דוגמאות שאתם בודאות מכירים, אפילו שאולי אתם לא יודעים שאתם מכירים. פיתחו לפניכם תיקייה כלשהי שמכילה קבצים או תיקיות ב- Windows Explorer ועברו מעל העץ בצד שמאל. קיבלתם יד, נכון? וכמה לחיצות צריך כדי לפתוח את התיקייה? אחת בלבד. עכשיו טיילו עם העכבר שלכם קצת ימינה לאזור הקבצים וראו זה פלא: ההתנהגות לא דומה ורוב הסיכויים שאפילו לא שמתם לב לכך.
 שני מודלים שונים של פעולת "פתיחה" באותו מסך
שני מודלים שונים של פעולת "פתיחה" באותו מסך
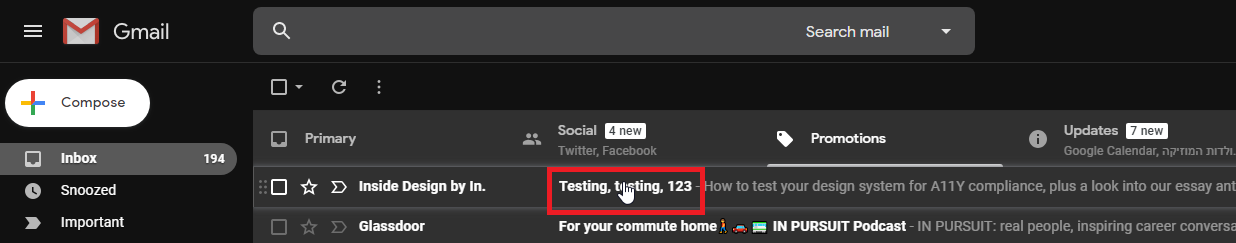
והנה עוד דוגמא שתתאים גם למי שלא עובד בפי.סי – כולם יודעים שכדי לפתוח אימייל בג'ימייל מספיקה לחיצה אחת. ומה לגבי פתיחה של קובץ בגוגל דרייב? ניחשתם נכון – שתי לחיצות.

 שני מודלים שונים של פעולת "פתיחה" בשתי אפליקציות שונות מאותה סוויטה
שני מודלים שונים של פעולת "פתיחה" בשתי אפליקציות שונות מאותה סוויטה
הפרת העקביות בתבונה עשויה להועיל ל- Design System ולארגון
הסיפור האחרון מוביל אותי לקשר של כל עניין העקביות לתחזוקה של Design System. כי בהמשך להגדרת התנאים לשימוש בשני סוגי הטבלאות בדוגמא האחרונה, גם החלטנו שבהזדמנות הראשונה שתיקרה בדרכנו נחליף את כל הטבלאות לטבלאות מהסוג השני. מתי בדיוק? למשל כשנעלה לגרסה מז'ורית חדשה של ה- Design System שלנו (ראו כאן לפרוט נוסף בנושא זה). אבל הפתיחות המחשבתית הזאת חשובה אף יותר כאשר מדובר ביכולת שלנו לשמור על עדכניות ורלוונטיות ה- Design System גם בתוך אותה גרסה. בלעדיה, מהר מאוד נאבד את אמון הארגון שלנו, ובמו ידינו ניצור מצב שבו המציאות הפיתוחית מתרחקת מהאידיאל שהגדרנו ב- Design System.
אז אם ישאלו אותי מהו המסר האחד בפוסט הזה הוא יהיה המסר הזה – חשוב מאוד לשאוף לעקביות, ולעיתים אף לשלם על כך מחיר – להתעקש עם צוותי המוצר והפיתוח על עבודה קפדנית יותר ועל השקעה גדולה יותר, או לחילופין לוותר על שיפור שרציתם להכניס בשם תאימות השימושית לאחור (backward usability compatibility), אבל מנסיוני, העקביות עלולה להוות את אחת המכשלות המשמעותיות ביותר שיש לאיש UX שלא יודע להכניס אותה במשקל המתאים במערך השיקולים שלו. במציאות של עולם הפיתוח, לפעמים יותר חשוב לשמור על גמישות. למעשה, הרבה פעמים זה מה שמבחין בין איש UX צעיר לאיש UX בוגר ובשל יותר.
ואם הכותרת של הפוסט עדיין קצת יותר מדי פרובוקטיבית בשבילכם, אני מוכן גם לומר זאת כך: עקביות היא מאוד חשובה, אבל היא גם איננה חזות הכל. קחו אותה בערבון מוגבל ואל תתנו לה להכתיב לכם את הפתרונות. רק שמירה על עקביות יחד עם גמישות במקומות הנכונים תבטיח שתוכלו לשמור את המוצר שלכם עדכני ואיכותי ולהתקדם עם הפיתוח בקצב המתאים.